Monitoring
Sendhooks Monitoring is designed to monitor webhooks from the Sendhooks engine. Our backend is built with Express, while the frontend is developed using Next.js and Shadcn-UI components. ⚠️ Please note, the project is still in the beta phase.
Key Features
- Webhook Statuses: Retrieve webhook statuses via a Redis channel.
- API Endpoints: Access endpoints to retrieve lists and details of webhooks.
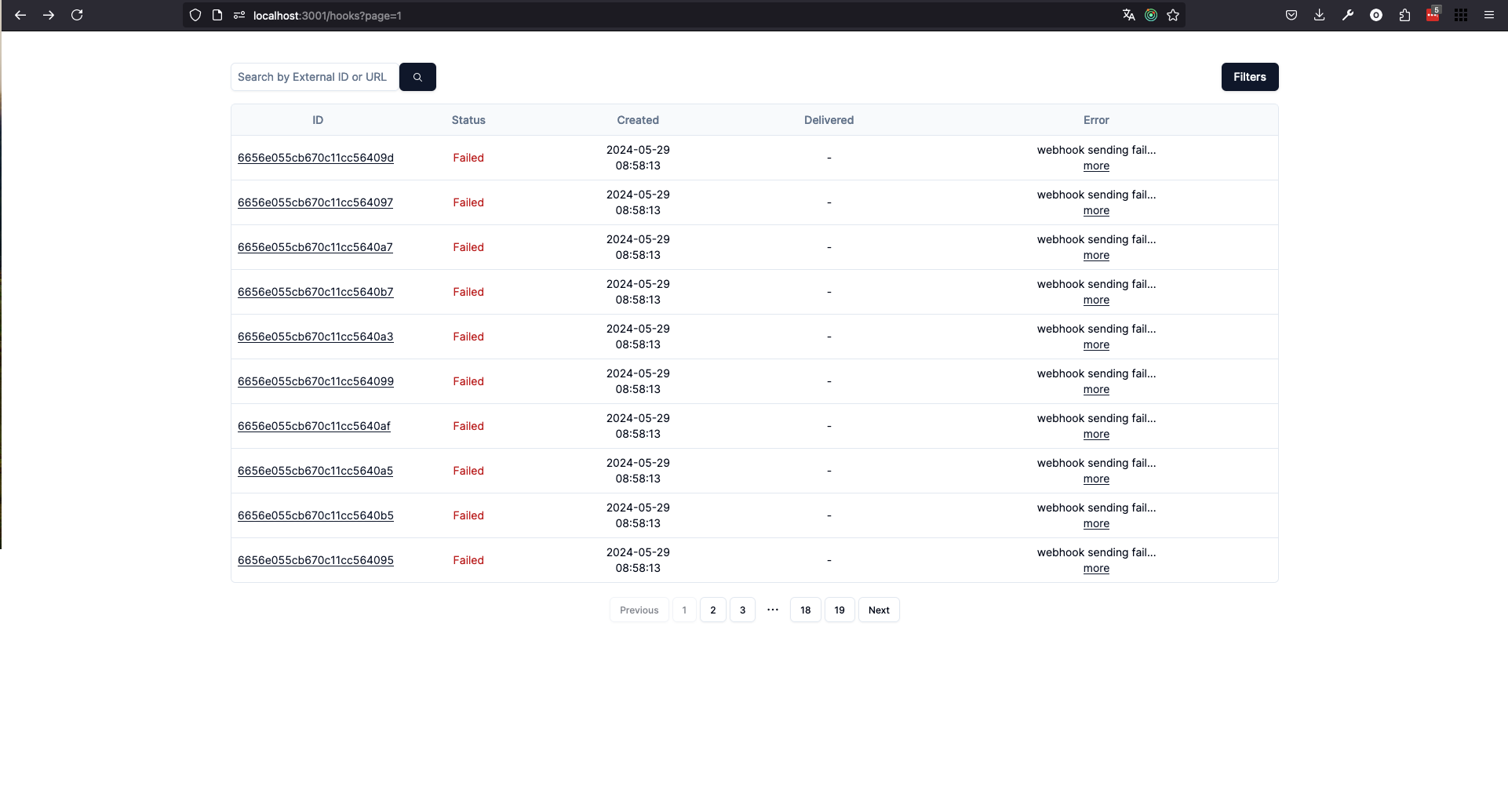
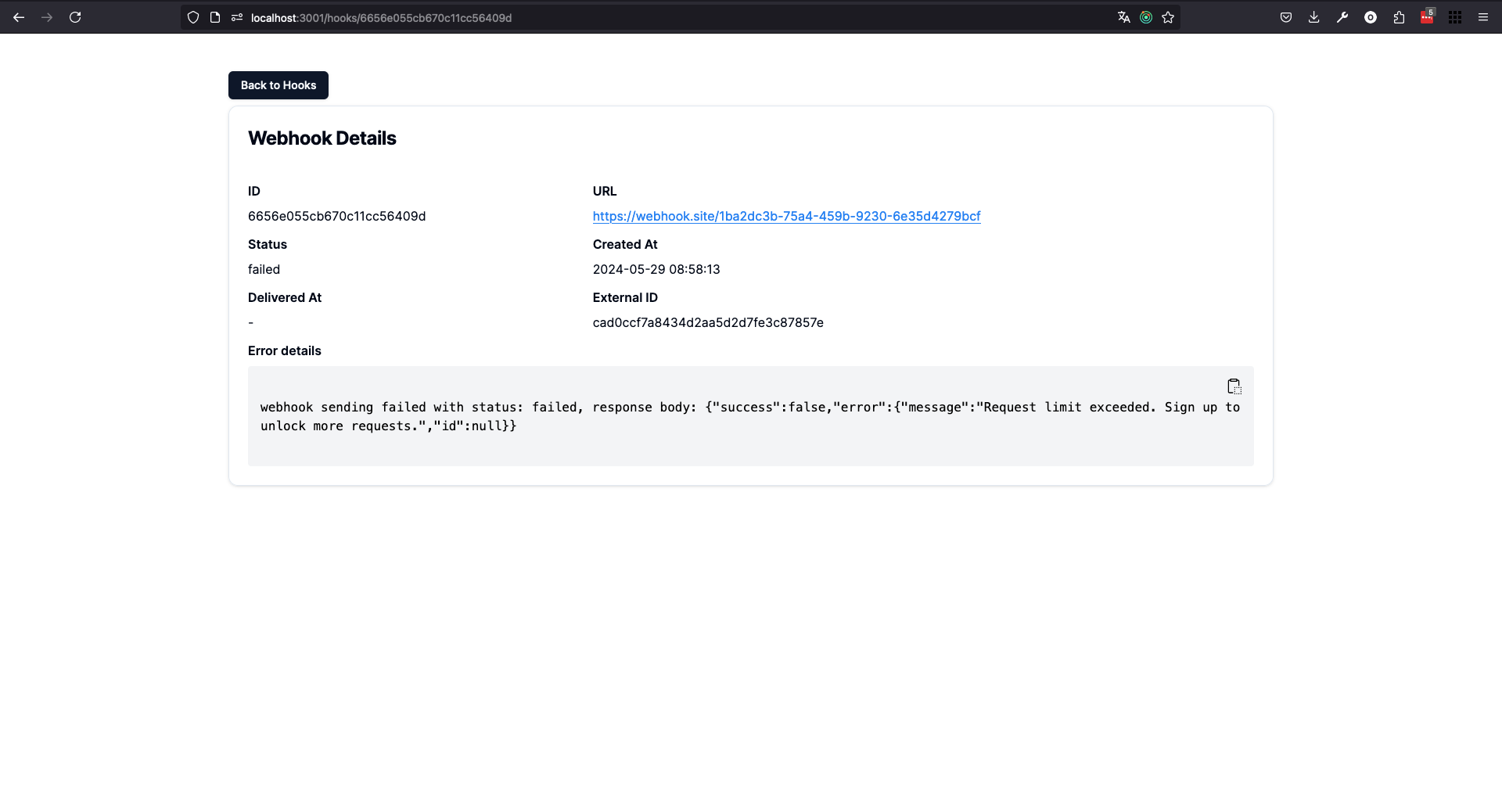
- Dashboard: View pages that list webhooks and provide details about individual webhooks.


Requirements
To get started, set up a MongoDB database and a Redis instance. The Redis stream will send webhook status updates, which the Express backend listens for to populate the MongoDB database. MongoDB offers flexibility for adding new fields or data structures.
Example .env Configuration:
BACKEND_PORT=5002
MONGODB_URI=mongodb://mongo:27017/sendhooks
REDIS_HOST=localhost
REDIS_PORT=6379
STREAM_KEY=hooks-status
ALLOWED_ORIGINS=http://localhost:3000,http://localhost:3001
Installation
Using Docker (Recommended)
Install and run the project using Docker:
# Run the Docker container
docker run -d -p 3000:3000 -p 5002:5002 sendhooks-engine:latest
If using docker-compose.yaml, configure it as follows:
version: "3.9"
services:
sendhooks-monitoring:
container_name: sendhooks-monitoring
env_file:
- .env.local
ports:
- "5002:5002"
- "3000:3000"
(other services)
Pulling the Project
Pull the project or use the latest zip:
LATEST_RELEASE_URL=$(curl -s https://api.github.com/repos/Transfa/sendhooks-monitoring/releases/latest | grep "zipball_url" | cut -d '"' -f 4)
curl -L -o latest_release.zip $LATEST_RELEASE_URL
Run the build commands for the backend and dashboard projects:
cd backend && npm i && npm run build
cd dashboard && npm i && npm buid
Start each build using:
npm start